Pagekit overview: exploring the new CMS

-
Published: 08 February 2016
-
Updated: 16 October 2022
Probably you’ve heard about Pagekit - it’s a brand new modular CMS from YOOtheme based on Symfony components combining Vue.js, Doctrine, Webpack and other Hi-tech. Below you can find our detailed overview.
This overview basically was written for leading Russian IT portal Habr. Here is the original version in Russian.
Pagekit CMS looks very interesting. The team recently released a beta version that cardinally differs from previous alpha version that was released 1,5 year ago, and now on the way to the stable version. Let’s explore version 0.10 and discover the renewed Pagekit.
Pagekit is marketed as a combination of simplicity in management with the flexible development features what is a typically problem of well-famous CMS based on PHP and having a plurality of anachronisms.
Pagekit is initially positioned as a platform where modern web technologies are implemented and therefore the platform has a high barrier to entry, which can be noted as a definite advantage since it will filter 3rd party developers with insufficient qualification and protect the CMS by natural way from products with questionable quality what we observing in another Content Management Systems with a low barrier to entry. It means that people who have some idea of culture of the code and familiar with modern technology or at least have adequate training skills to discover new practices in the process of exploring the Pagekit will be involved in extension development.
Pagekit official website
Project on Github
This overview has been prepared in the order to familiarize the audience with the base of the new CMS, its opportunities and perspectives.
New technologies - new features
The public alpha version 0.8 was released a year and a half ago. During this period of time the developer team have spent lot of time working on the code refactoring and made many enhancements, totally changed the API and significantly rebuilt the platform. The CMS got following changes with the release of version 0.10:
- The set of core technologies on which Pagekit is based was changed
- Cardinal changes in API
- New installer
- Official Pagekit website revamped
- Documentation was rewritten
In addition it worth to mention that there is lack of compatibility between alpha and beta versions as well as there is no migrator, so if you have created a test website using alpha version there is no chance to update and you must re-build website and transfer the content manually. What is probalby logical: after all, it was an alpha version which is not suitable to use on production websites.
Architecture
Extensible Pagekit architecture is based on popular Symfony components that became de-facto standards in modern PHP applications.
Dependency management is handled by Composer, it allows you to declare dependencies to the used libraries and simplify coding. The Doctrine is a part of core features now: it’s Object-relational mapping mechanism (ORM) for PHP 5.3 and higher and let us to work maximally transparent with the database.
Webpack is used as a module bundler which is a breath of fresh air after a Grunt according to the experts opinion. The advantage of multi-threaded Webpack bundler is incredibly fast performance that will be assessed at its true worth by developers.
Pagekit UI is based on Vue.js - light-weight and flexible front-end framework that provides MVVM data communication through the API, and surpasses more famous analogues in simplicity and performance. If you are familiar with Angular, you probably love Vue.js. In addition, jQuery included by default.
As concerning the front-end framework the choice is made in favour of UIkit - a light-weight framework from the same developer YOOtheme. Uikit is a worth alternative to Bootstrap primarily because of its small size and functionality that is not inferior in its features to BS.
Installation
Installer pleases with nice intuitive interface with simple and clear design. First, the system prompts you to select language of the installation. The next step - a database connection with a standard set of fields. Then you need to create a site administrator. The final step is to enter title of site and its description. Nothing complicated in general.
System requirements can be examined here.

User Interface
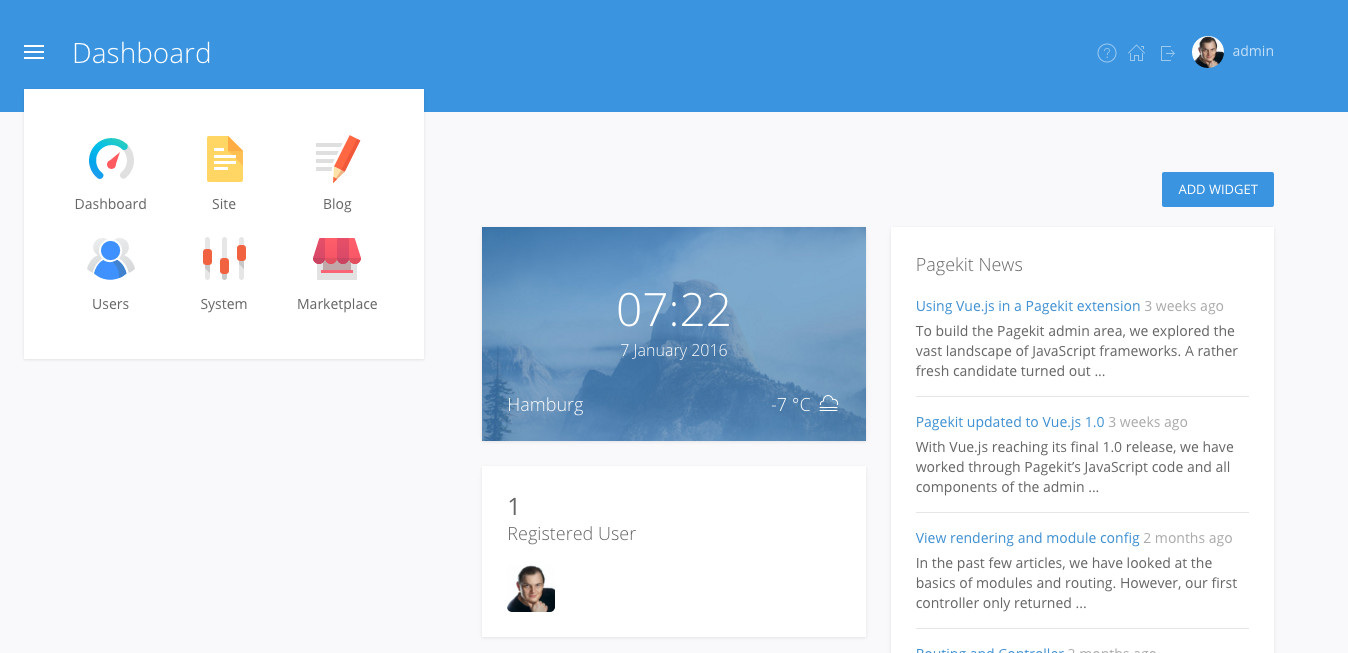
After logging into the admin panel we see first page and can start to work with content. Developers tried to go on the way of simplify, but overdone with the UI and made the hierarchy tangled. Typically, the structure of the navigation must be user friendly and clear according to the titles: general settings or installation section. It would be great to display extension type in the list of extensions (plugin, widget, etc.).


Update - it is more logical to move this menu item to the Settings as referring to the core of the system. However, this is particular. Global problem - titles of menu items in administration panel (for example: Settings is better to name as Global settings) and an confusing hierarchy. In my subjective opinion, admin panel UI is the weakest part of the CMS. During the time I was working with Pagekit I never got used to the interface, making extra clicks to find the right section. For instance, you need to install a plugin. What is the right way to go? Site or System? In fact it is System button, but such confusion appears regular because of the confusing menu items titles.
Editor
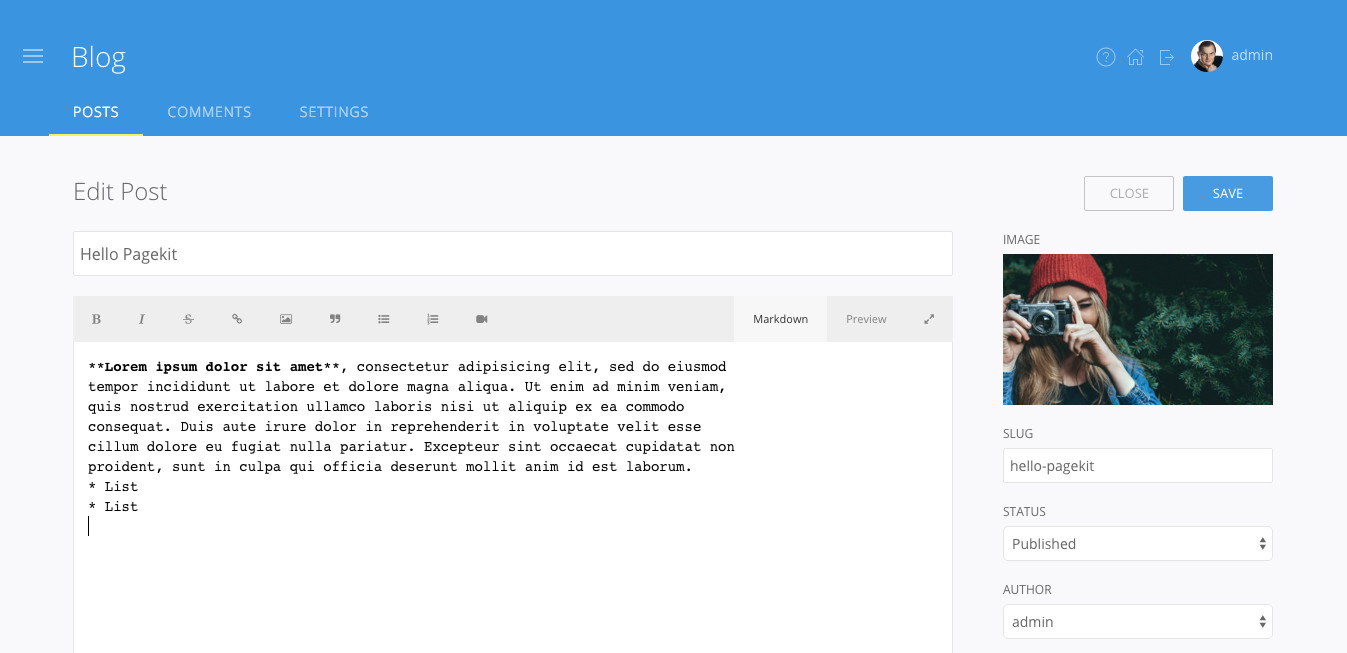
Nice and easy to use markdown editor (hello bloggers!). You can disable the markdown mode and work with html. Of course, there is a preview mode. Inserting images takes a few clicks now - you can upload and insert image quickly as well as you can just drag the image with mouse on the desktop and drop it in editor. It's really convenient.
The disadvantage dealing with the content is the lack of meta-description, meta-keywords and title params thar user should control. Some persons can challenge this requirement since meta-tags are not useful, but at least, we need to customize title tag which is important for SEO of the website. In addition, there is no taxonomy as a part of the blog application taxonomy in general. Articles can be published in blog application without the ability to select a category.

Marketplace
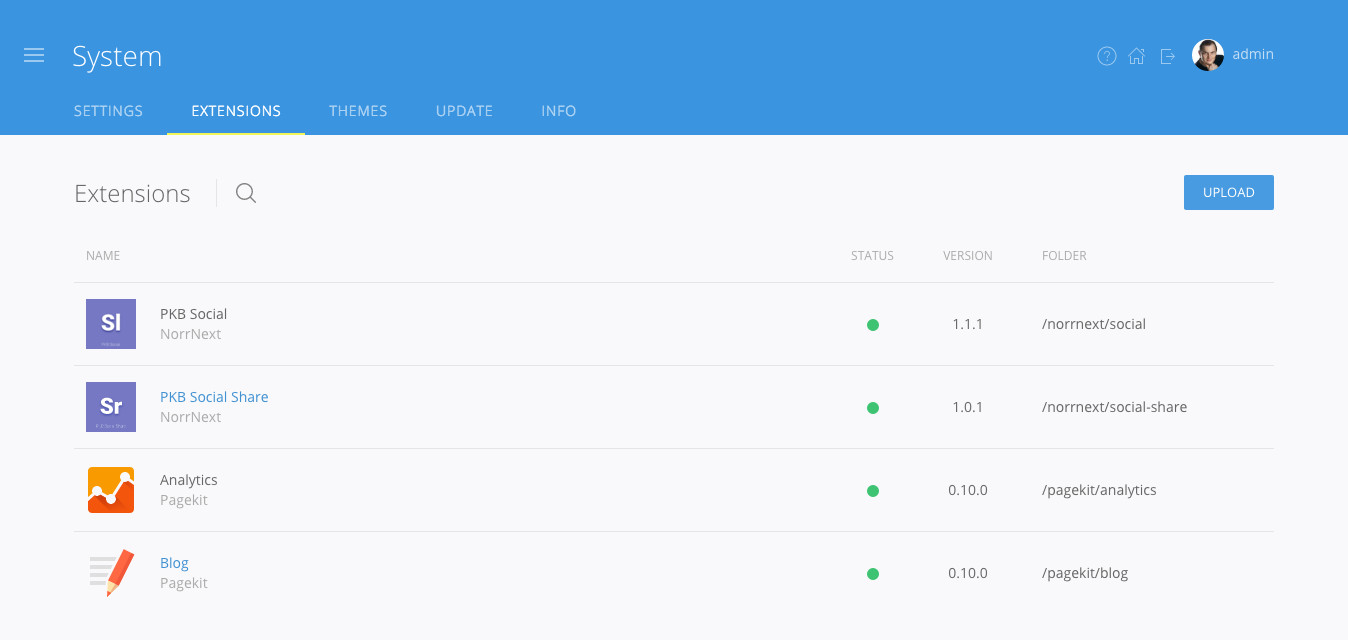
You won’t find extensions directory as a part of Pagekit website. The list of available extensions is available in built-in marketplace only. For a start it is not bad, but what happens when the number of extensions will be over a hundred? The most easy way is to find required extension on official website and if it’s meet your expectations - just install it via Pagekit marketplace.
In the current implementation of the Marketplace there is lack of extension categorisation. It would be convenient for navigation. Now all extensions are displayed as one list. In addition, would be nice to display a link on extension demo in each product.
There are two ways of extensions installation: you can download the installation package from the marketplace and then it get into the process of unpacking and installation. It is also possible to install the extension in the classical way (if there is an installation file).

Localisation and documentation
At the moment more than 20 locations in different languages are available and there are various localizations that are in the process of translation (at Transifex project). The documentation for developers can be found here and it includes some screencasts. All necessary information is available if you decide to develop a custom extension for Pagekit. But the documentation is not so well detailed.
Perspectives and future plans
Web technologies are developing dashingly and their proper usage is a key to success. However, the time is often working against developers of the specified technology because any delay in development means losing interest from community side. And it is important to catch the moment, being on a wave of interest and use the credit of trust.
Without marketing technologies are doomed
History is full of examples of unique technological solutions that could take its rightful place in the market, but such solutions became unnoticed and have lost relevance due to wrong marketing strategy.
At the same time some initially technologically weaker product take a strong position and niche due to correct marketing strategy and positioning on the market and it displaces competitors since the product gives users what they expect. In this case, the product might be developed slowly in technological way, but wins at the expense of dynamically growing community. Developers of such a product might be called as those who ride the wave.
Now let’s back to Pagekit. The development team is full of enthusiasm and working on the technological development of the CMS as can be seen from this overview. Pagekit is really interesting and promising project. However, the technology in single is not sufficient to reach the success. Pagekit needs a developed infrastructure and the formation of a strong community that will make the platform attractive for end users and third-party developers. Of course, the platform being formed now, and is still to come, but it’s need to solve the following tasks to be successful:
Positioning. As is known, each task needs special CMS that is the best for it. Wordpress is ideal for blogging, E-commerce need specialized solutions, a whole galaxy of CMS is suitable for a corporate site, and Drupal is nice for portal, etc. On example of Ghost CMS we saw how new CMS can oust a little bit such titan as Wordpress. In perspective you need to answer the question: which goals and objectives can be solved with Pagekit? What is this platform for? If it’s focused on the end user then it is needed to afford a ready-made solutions, examples and documentation. Pagekit need a proper philosophy if the platform is focused more on developers. I will express the assumption that Pagekit is still mostly oriented on developers, since such audience is closer to this CMS, also it’s more interesting for dev team to interact with programmers than with a “I need a website” users, and in addition Pagekit is protected from appearing widgets of dubious quality due to a high threshold of entry into technologies that are in use.
Infrastructure. Building the infrastructure, covering different areas starting from the documentation and until the extensions directory and get enthusiasts involved in the platform development. However the work in this direction is moving according YOOtheme team capabilities, and at the moment they are actively being worked on documentation and video broadcasts.
Community. The life of any CMS is its people. The more users will be involved in Pagekit the better the result will be. To reach such result dev team need to prepare a user-friendly environment where users will want to return again and again. In fact, what most of users needed? A solution. 3rd party developers want their contribution to be noticed and their ideas not to be ignored. Github is too specialized service and not brings moral satisfaction to the users whose submitted features or solutions finally won’t be noticed by the rest of the community. Gitter chat and Twitter are not suitable for serious discussion - it is good to address short-term issues, but not suitable for discussion on serious topics. Pagekit need a forum to post issues and where discussions will be sorted by categories as well as each forum participant will be able to earn a certain reputation.
Roadmap. Approximate date of releases and further plans on features are important since users want to be informed what to expect from the CMS. With that, it would be more convenient to view the history from the beginning up to now on a separate page.
Popularisation. Perhaps the key point for any product and popularization requires constant attention and resources. YOOtheme works in such direction: Pagekit name appears on some Symfony conferences in Europe - eaither as a stand or acts as a sponsor.
Why should you get involved to Pagekit?
At the time of writing of this overview the actual Pagekit version is 0.10.1 (close to the stable) and still is not recommended for use on the production sites. However, developers should pay attention to Pagekit and explore features of this platform since its flexible architecture and implementation of advanced technologies provides a powerful tool for web development based on the Symfony framework and its elements. The existing environment is well suited for writing narrowly focused solutions that in the long term may result in a complete third-party products for this CMS.



